WebTuna Activity

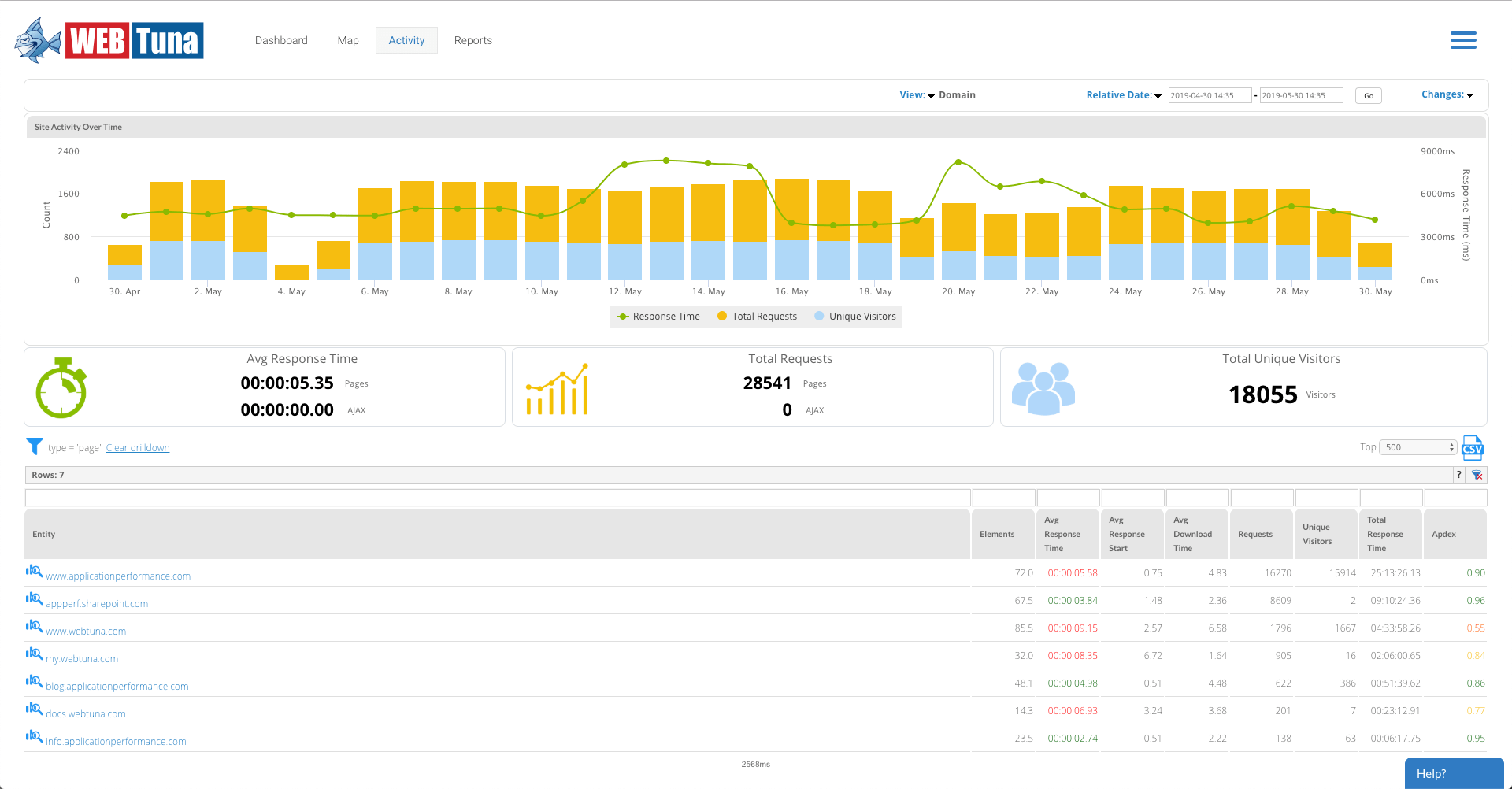
The purpose of the Activity tab is to breakdown information on page performance and usage.
The buttons on the top bar can all be used to filter the data displayed.
- Relative Date - Change the time parameters of for the data by selecting one of the given time periods. Alternatively enter a start and end date into the two date fields provided.
- View - Here you can choose further criteria to narrow down the results by, such as browser type, country or page.
- Domain - Specify which domain to search for.
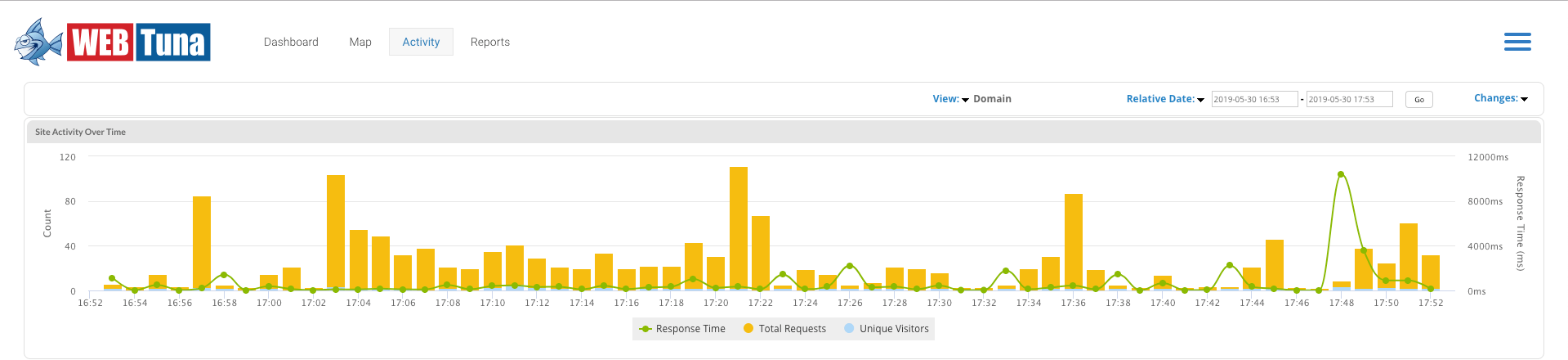
The Graph
The graph displays the changes in page use and speed during the selected time period. The blue bars represent the unique visitors for each time slice within the time period, whilst the yellow bars represent the total number of requests. The green line highlights the average response time (in ms) over each time slice.

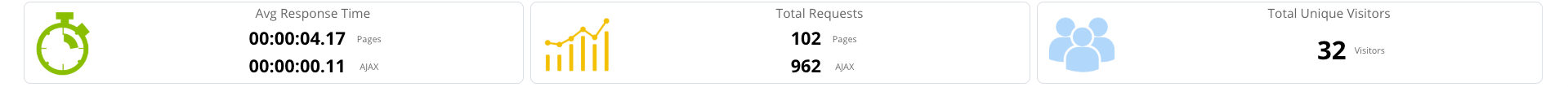
The Summary Panel
Below the graph, the average response time, total requests, both for pages and Ajax requests, and total unique visitors are shown for the time period selected.

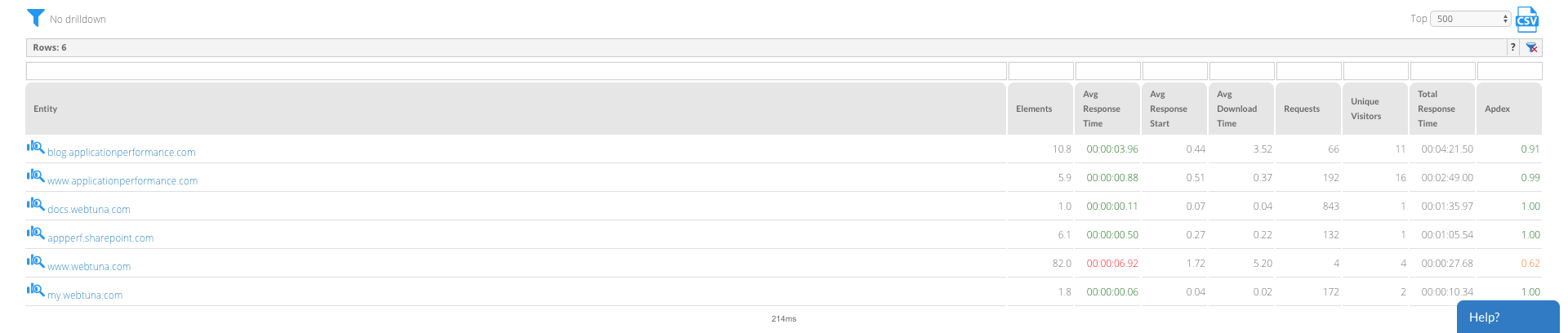
The Table
In the lower part of the screen is a table which breaks down the data based upon the criteria chosen from the view menu at the top. It is possible to filter down by numerous criteria; once you have clicked on a certain entity, the graph will change to display only the data for this criteria, Furthermore a message appears above the table listing the filter.

Filtering data within the table
To quickly filter contents you can also type into the white bar above the table column headings. Click reset on the right hand side to remove this filter. The following advanced filters can also be used.
- NOT can be used on text columns. E.g. path=
!blog - AND can be used on text columns. E.g. path=
blog && news - OR can be used on text columns. E.g. path=
blog || home - Greater than can be used on numeric columns. E.g. Element
>50 - Less than can be used on numeric columns. E.g. Requests
<10
Adding filters by drilling down
Clicking on any entity in the table will filter on that. For example when viewing by Country, click into ‘United Kingdom’ will filter so only requests from the United Kingdom are shown. By switching view menu and clicking into a different entity they will be added to the filter list too. For example below we have filtered on Country, Domain and Path.

-
Click ‘Clear drilldown’ to remove all filters.
-
Choosing a Session will not apply a filter but instead navigate to the Session Details screen.
-
You can’t filter by referrer host.
Table Metrics
The graph and table display 3 metrics, which are defined here.
-
Average response time - (displayed in HH:MM:SS:ss) is the average render time for all pages within the selected parameters. It is page load + first byte time. Note there may be additional content downloaded after window.onload but these are usually not essential to the page and are not included in the timing.
-
Total Requests - is the total number of views of all pages and Ajax requests within the selected parameters.
-
Total unique visitors - is the total number of unique visitors across all pages within the selected parameters. Within webtuna.js a session identifier is generated for each visitor to the site. This is a random number, which for the purposes of this measurement will uniquely identify that visitor. The user identifier value is stored in a cookie that lasts for 14 days. For each page view webtuna.js will check this cookie value and if it is present, subsequent page requests are assumed to be by the same user. One caveat to note is that if the same person accesses the site from multiple browsers or devices then each would be counted as a unique visitor since the cookie is stored per browser.
These metrics are broken down into a maximum of 3 further metrics (not all will appear, depending on the entities chosen) in the table below, which are also defined here.
-
Elements - refers to the number of additional resources loaded by the page. It includes HTML images, CSS files and Java Script files. It does not include additional resources loaded by client side script or background images loaded within the CSS style sheet. The number shown is an average since the number of elements on a page may vary from one view to the next. If you mouse-over the number you can also see Max and Min values. A large number of elements on a page can be a contributing factor to slow page load times.
-
First byte - (displayed in SS:ss) is the difference between the start of navigation (e.g. hitting return on an address in the address bar or clicking a link) and when the webtuna.js script starts running on the new page. This is determined in a variety of ways depending upon what is available on the client browser side. The order they are tested in is Navigation Timing API, external window, Google toolbar, Google Chrome and finally stopwatch timing. A slow first byte time can be an indicator of slow server response times.
-
Page load - (displayed in SS.ss) is the difference between the start time, when the webtuna.js script starts to run, just after the first byte of response is received, and the on-load event, which occurs when every element on the page has been downloaded. It gives a measure of how long it took for the contents of the page to be returned to the browser after the server side processing to generate the page had completed and started to return content to the browser. A slow Page Load timing can be an indicator of too many resources on the page (check Elements metric) or, resources that are too large (E.g. hi-res uncompressed images).
For information on viewing histograms for each entity, see here.
